ブログサイトにお問い合わせフォームって必要なの?



お問い合わせフォームの設置は、ブログ運営には必須だよ!



『Contact Form 7』は初心者の方でも簡単に設定できますので、ぜひ導入してみてくださいね🌟
この記事では初心者さん向けに『Contact Form 7』を使った、お問い合わせフォームの設定方法と必要性をご紹介します。
ASPによっては「お問い合わせフォーム」がないと審査が通らないこともあるので、ぜひこちらの記事を参考にお問い合わせフォームを作成してみてくださいね😉
*こちらの記事ではSWELL使用しています


\ ブログで稼ぐならこのテーマ! /
まず最初に、「お問い合わせフォーム」とは
「お問い合わせフォーム」とは、読者がブログやホームページなどのWebサイトの運営者に対して連絡を送るための機能です。
お問い合わせフォームから以下のような連絡を送ることができます。
- 企業から広告依頼や商談
- 商品やサービスに関するお問い合わせや注文
- 情報の内容に関する質問や感想 など
Contact Form 7とは
Contact Form 7は、WordPressにお問い合わせフォームのページを作る際にとても便利なプラグインです。
HTMLやCSSの専門の知識がなくても簡単に作ることができます。
Contact Form 7でできること
Contact Form 7で設定できる項目は以下になります。
- 名前
- メールアドレス
- タイトル
- テキスト
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認
- クイズ
- ファイル
- 送信ボタン
お問い合わせフォームが必要な理由
- 万が一の場合の連絡先として
- 読者からの信頼度向上
- 企業からの広告依頼の連絡手段
- ASPの審査に通りやすくなる
万が一の場合の連絡先として
ブログの内容が
- 掲載している情報が古い
- 企業が掲載してほしくない内容がある
- 掲載内容が間違っている
などの修正依頼をしたいのに、お問い合わせフォームがないと問題になる場合があります。
読者からの信頼度向上
読者にとって「お問い合わせフォーム」があることで、このサイトから商品を購入して何かあった場合でも連絡がとれるという安心が生まれます。
信頼度向上にも繋がるので「お問い合わせフォーム」は設置しておきましょう。



連絡先を出していない業者は、偽物を売っていることも多いみたいだよ。
企業からの広告依頼の連絡手段
お問い合わせフォームから、広告依頼がくることがあります。
チャンスにもなるので早めにお問い合わせフォームを設置することをおすすめします。
ASPの審査にとおりやすくなる
ASPによっては、お問い合わせフォームを設置していないと審査に落ちる場合があります。



Googleアドセンスも審査時に、お問い合わせフォームの設置を条件にだしているよ。
必ずASPやアドセンス審査まえにはお問い合わせフォームを設置しましょう。
Contact Form 7を設定する
以下のような流れで、『Contact Form 7』の設定方法を解説していきます。
ステップ1⃣『Contact Form 7』プラグインのインストール
『Contact Form 7』のプラグインをインストールします。
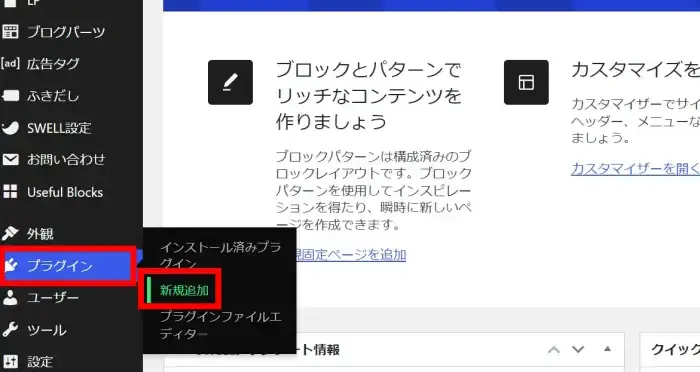
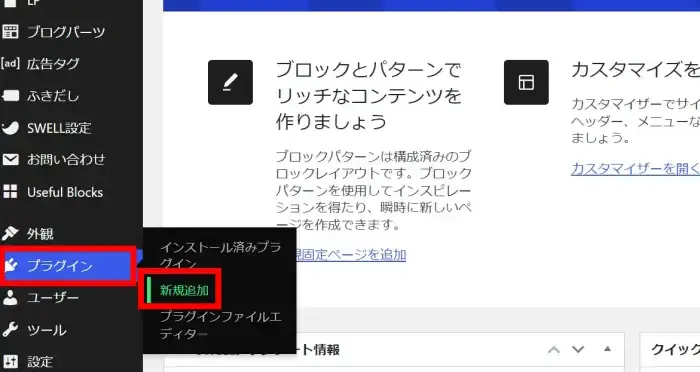
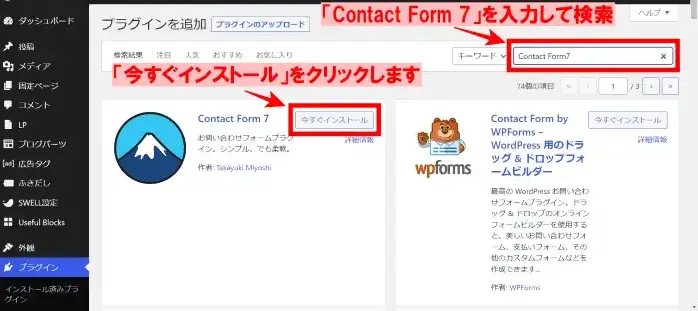
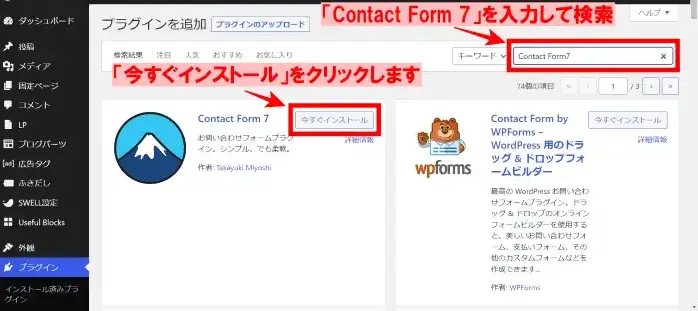
WordPressの管理画面から、「プラグイン」➡「新規追加」をクリックします。


検索欄に『Contact Form 7』と入力し、「今すぐインストール」➡「有効化」をクリックしインストールします。


ステップ2⃣『Contact Form 7』の設定
『Contact Form 7』を設定していきます。
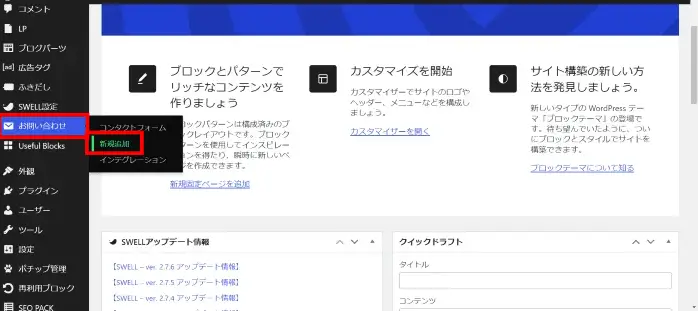
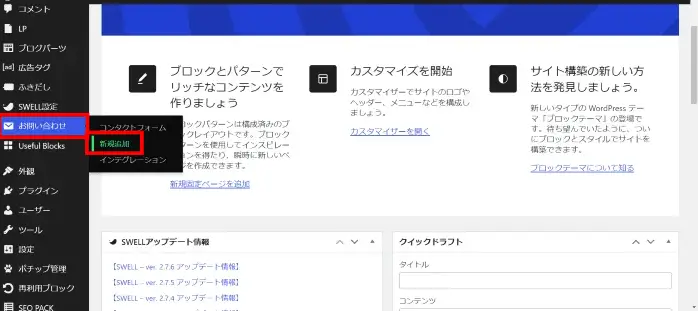
WordPressの管理画面から、「お問い合わせ」➡「新規追加」をクリックします。


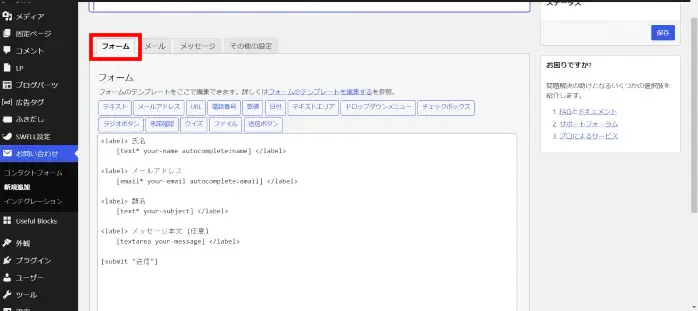
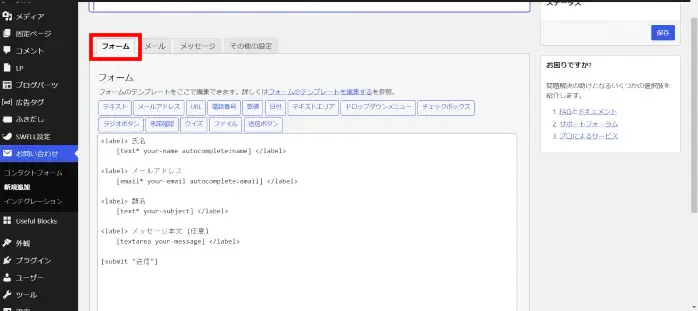
フォームを作成
1番左の「フォーム」でお問い合わせフォームに表示される項目を設定しますが、基本的にそのままでOKです。


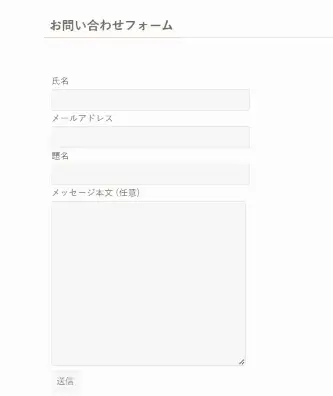
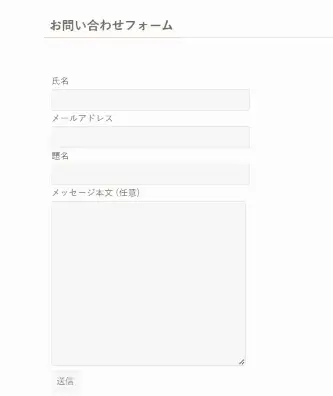
デフォルト設定だと、このような表示になります。


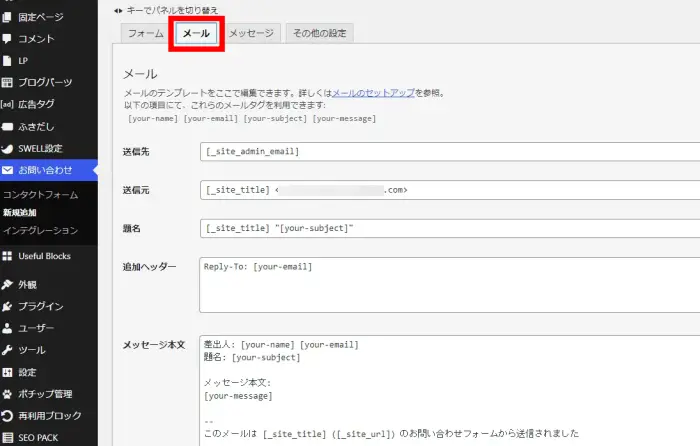
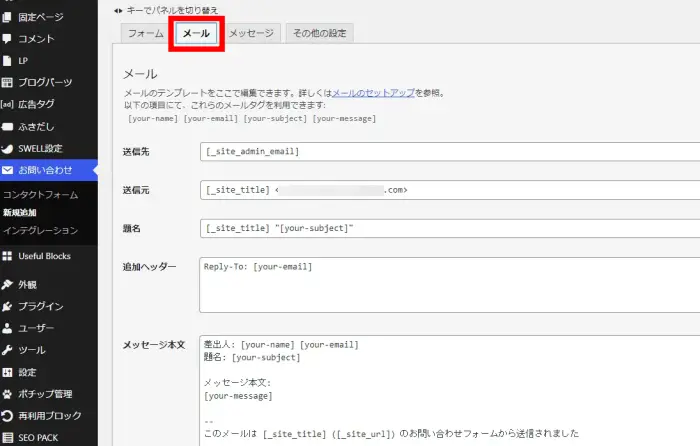
メールの設定
「メール」をクリックします。


必ずチェックする項目は「送信先」です。
デフォルトでは、WordPressの契約時に登録したメールアドレスの「admin_email」になっています。
ここに記載しているメールアドレスにお問い合わせフォームからのメールが届きます。
メールの受け取りも同じメールアドレスでよければこのままでOKです。
*違うメールアドレスでメールを受け取りたい場合は、希望のメールアドレスを入力してください。



「送信」から「メッセージ本文」までの設定は基本的に、このままでOK!
メッセージの設定
「メッセージ」の設定では、お問い合わせフォームを利用した人にに対しての定型文が設定できます。
こちらも、そのままでOKです。





希望のある人は、変更しよう。これで『Contact Form 7』の設定は完了だよ✨
ステップ3⃣固定ページでお問い合わせフォームを作成
固定ページでお問い合わせフォームを作成していきます。
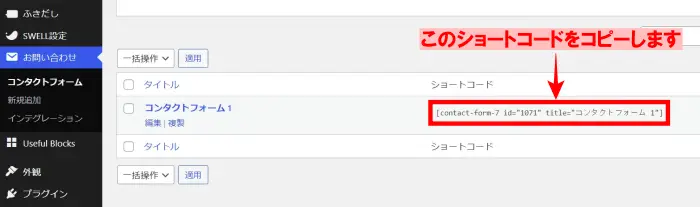
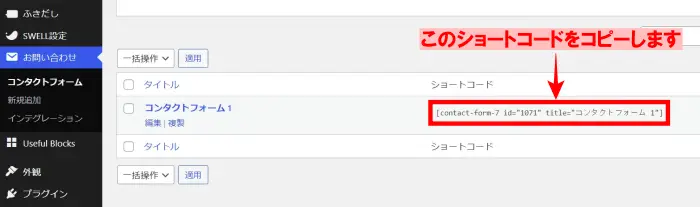
WordPressの管理画面から、「お問い合わせ」➡「コンタクトフォーム」をクリックし『Contact Form 7』のショートコードをコピーします。


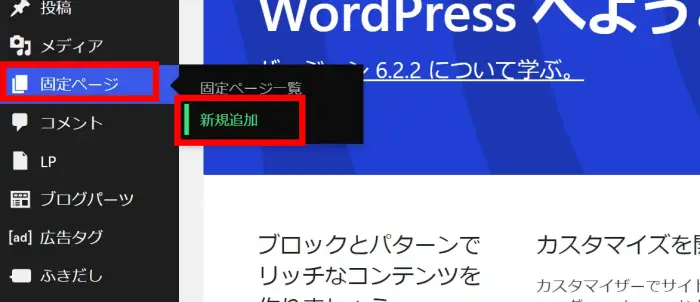
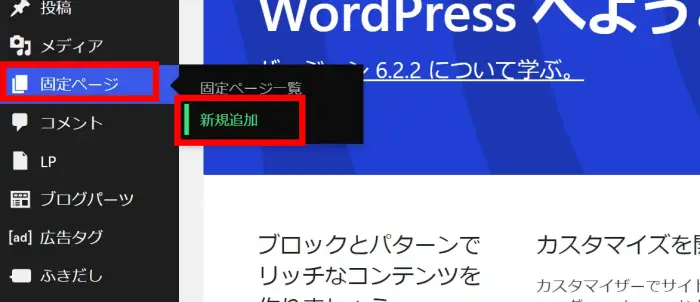
次に、WordPress管理画面から「固定ページ」➡「新規追加」をクリックします。


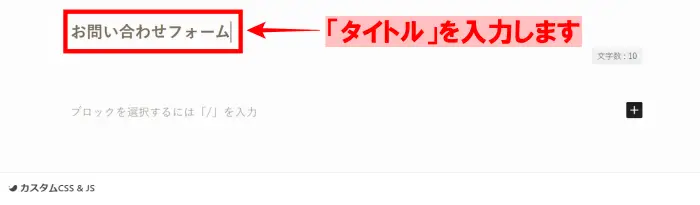
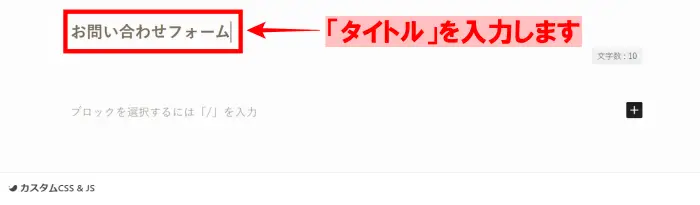
タイトルを入力します。
*「お問い合わせ」「お問い合わせフォーム」「コンタクトフォーム」などお好みのタイトルを入力してください。


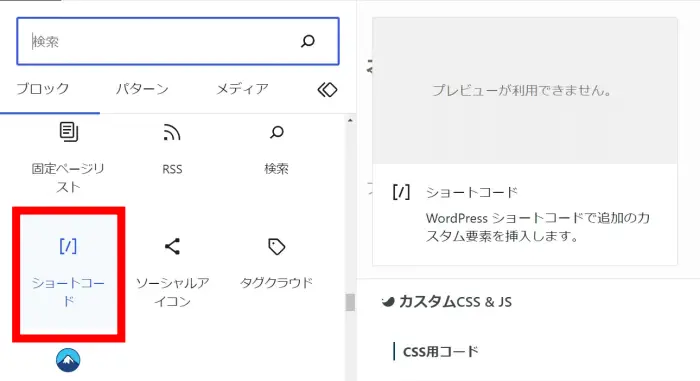
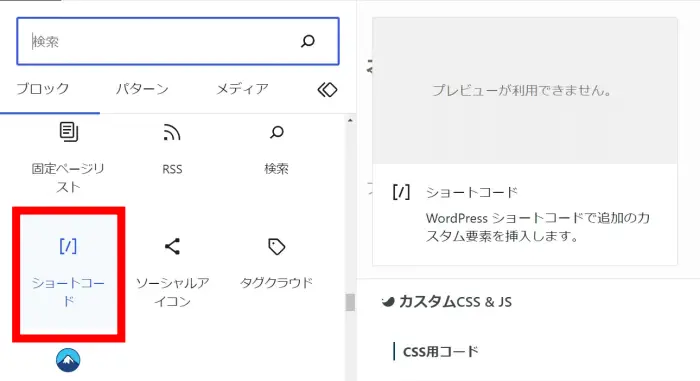
タイトルを入力したら、ブロック一覧から「ショートコード」を選択します。


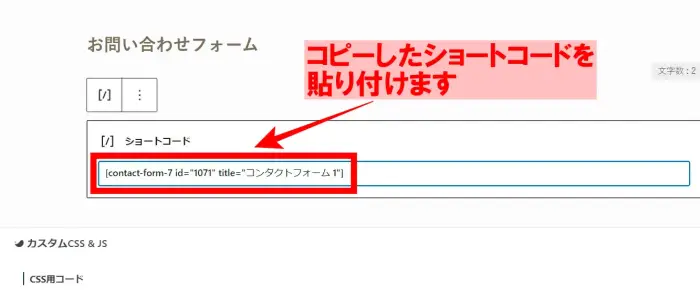
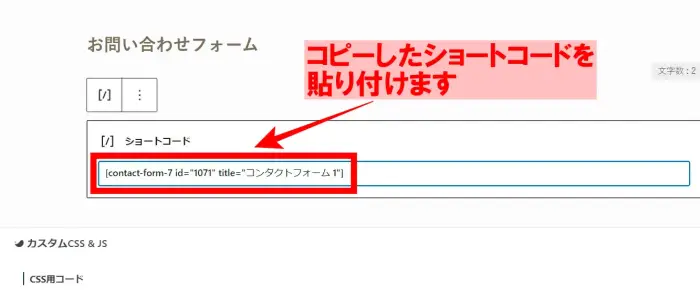
ショートコードの欄に、先ほどコピーした『Contact form 7』のショートコードを貼り付けます。
記事をプレビューで確認し、問題がなければ公開します。





これでお問い合わせフォームのページ完成です✨お疲れ様でした!
ステップ4⃣フッターにお問い合わせフォームを配置
お問い合わせフォームをフッター(ページ1番下)に配置していきます。
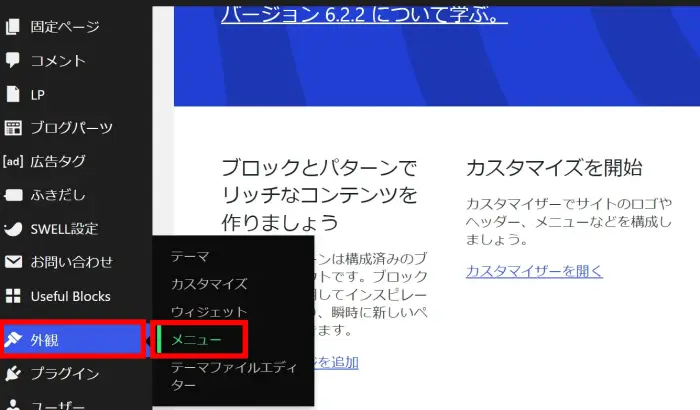
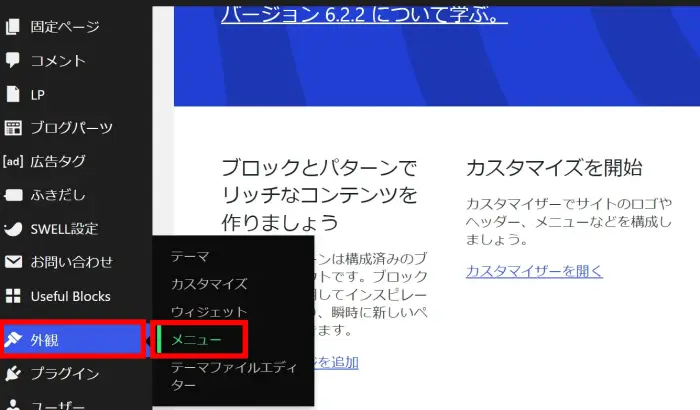
WordPress管理画面から、「外観」➡「メニュー」をクリックします。


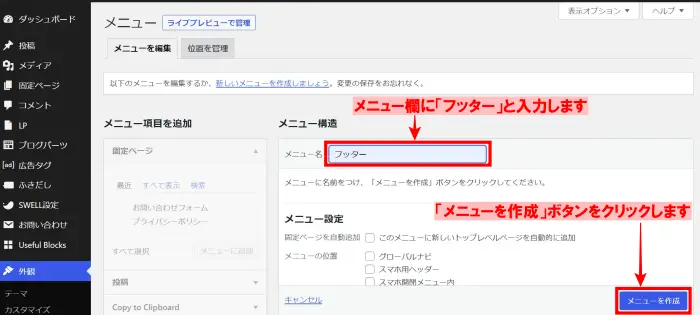
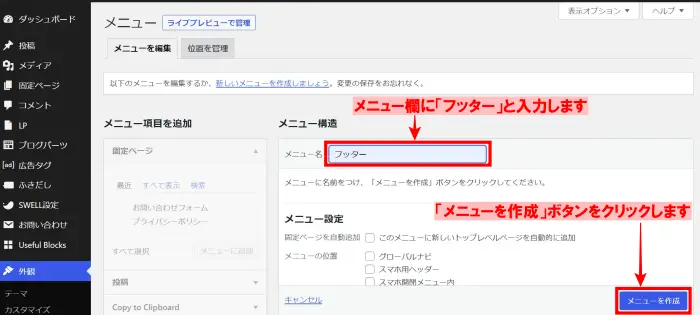
メニュー構造のメニュー名欄に「フッター」と入力し、「メニュー作成」ボタンをクリックします。


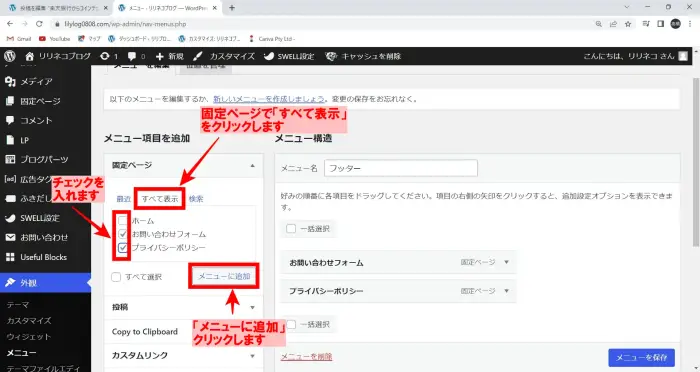
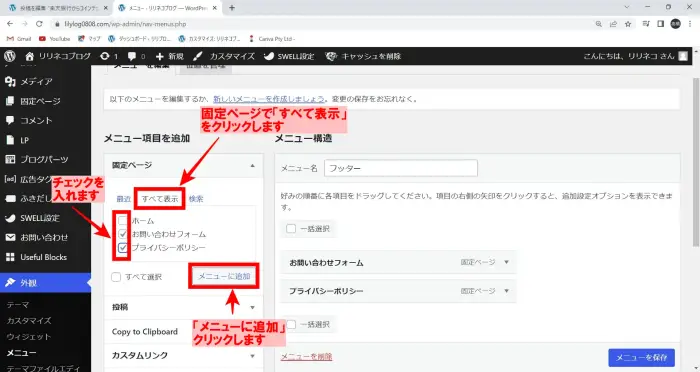
メニュー項目を追加の固定ページで、「すべてを表示」をクリックします。
フッターに表示させたい項目にチェックを入れ、「メニューに追加」をクリックします。


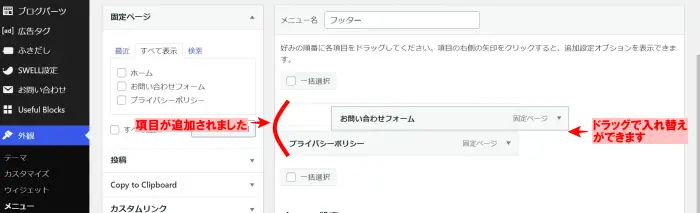
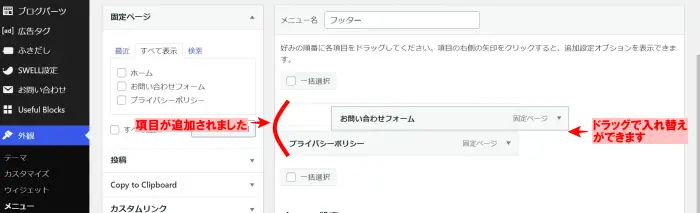
チェックを入れた項目が右側に追加されます。
これらの項目は、ドラッグで順序を入れ替えられます。


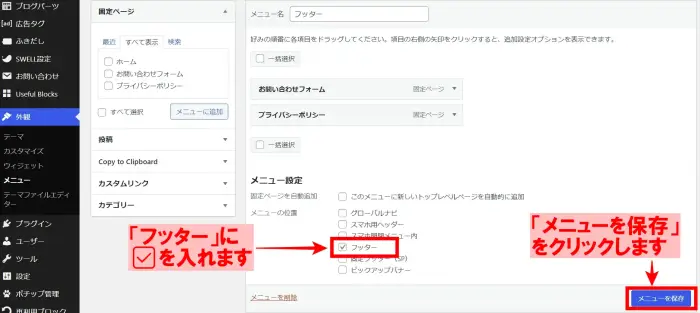
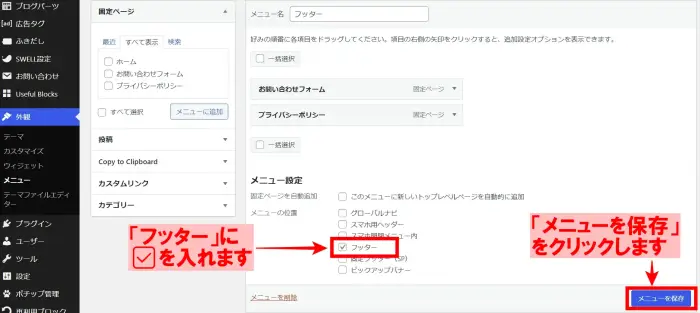
メニュー設定で、「フッター」にチェックを入れ「メニューを保存」ボタンをクリックします。


これで、フッターに「お問い合わせフォーム」が配置されました✨
メニューの作成方法は、使っているテーマによって「メニュー追加方法」や「メニューの位置」が異なる場合があります。こちらの記事では、SWELL(スウェル)を使用している場合の解説になりますのでご注意ください。



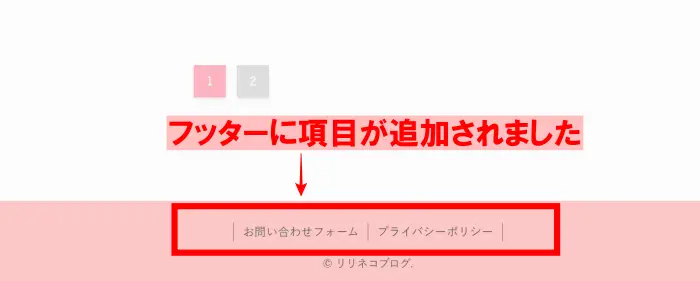
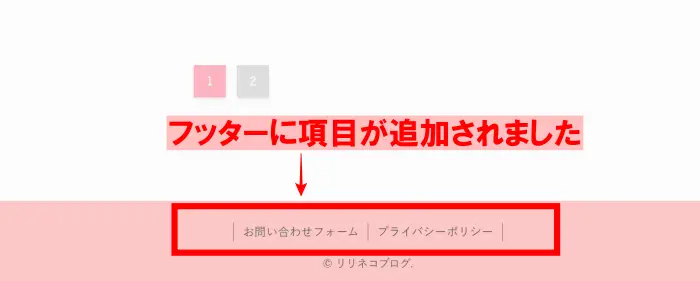
実際の表示を確認してみよう♪
ブラウザの別タブを開いて自分のサイトを表示し、フッターに項目が追加されているか確認しましょう。


まとめ
こちらの記事では、『Contact Form 7』設定方法と「お問い合わせフォーム」の必要性をご紹介しました。
ブログを開設したら、早めに「お問い合わせフォーム」を設置することをおすすめします。
この機会にぜひ、『Contact Form 7』を導入してみてください😉
\国内No.1テーマ /