ブログをわかりやすくするために、画像をたくさん載せてみようかな!



たしかに、わかりやすくなるので画像を載せるのは大事!だけど、そのままの画像だとページが重くなってくる可能性が。そうならないために、画像を圧縮することをおすすめするよ。



今回は、実際私も使っている『iLoveIMG』という画像編集ツールをご紹介します💖
ページ速度が速いサイトは検索エンジンの上位になりやすいので、ぜひ圧縮ツールを活用してくださいね🌟
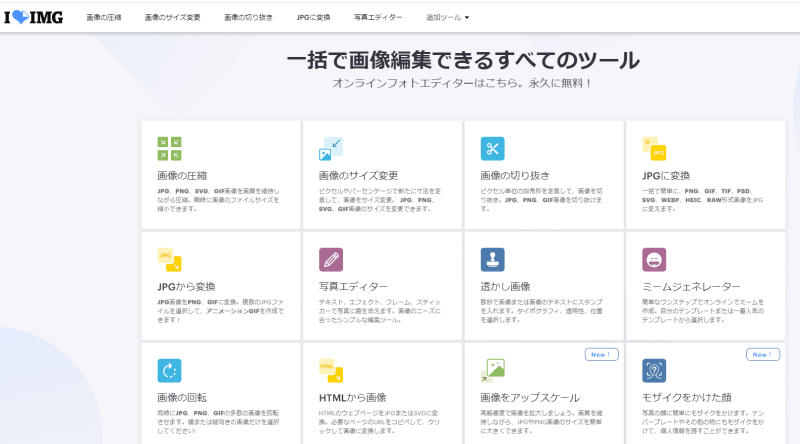
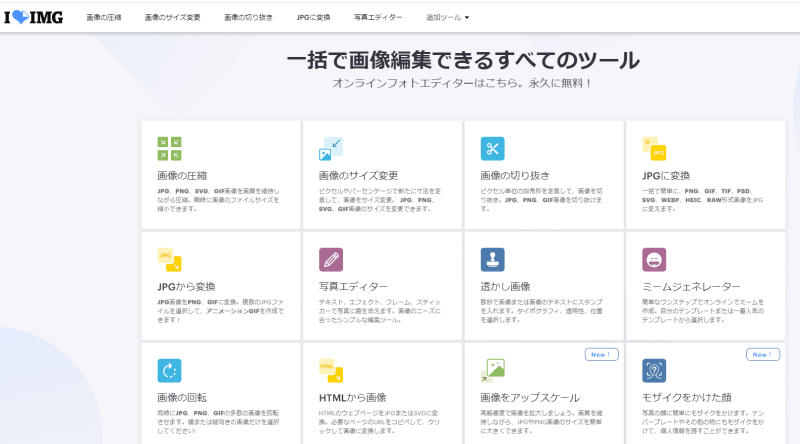
画像編集ツール『iLoveIMG』とは


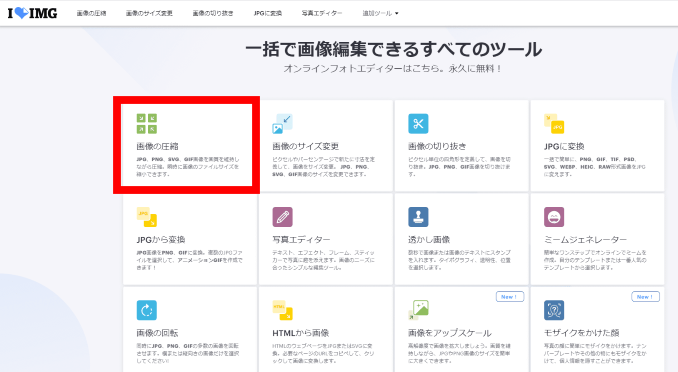
引用:iLoveIMG
『iLoveIMG』はオンライン上でファイルを取り扱う無料画像編集ツールです。
日本語対応になっているため、初めての方でもとても使いやすくなっています。
データ圧縮だけに限らず、サイズ変換・画像の切り抜きなどいろいろ機能があるのでおすすめです✨
iLoveIMGで出来ること
- 画像の圧縮
- 画像のサイズ変更
- 画像の切り抜き
- JPGに変換
- JPGから変換
- 写真エディター(画像に対して様々な加工ができる)
- 透かし画像(画像に対してテキストや画像を追加できる)
- ミームジェネレーター(ざっくり言うとインターネット上で流行っているネタ画像)
- 画像の回転
- HTMLから画像に変換
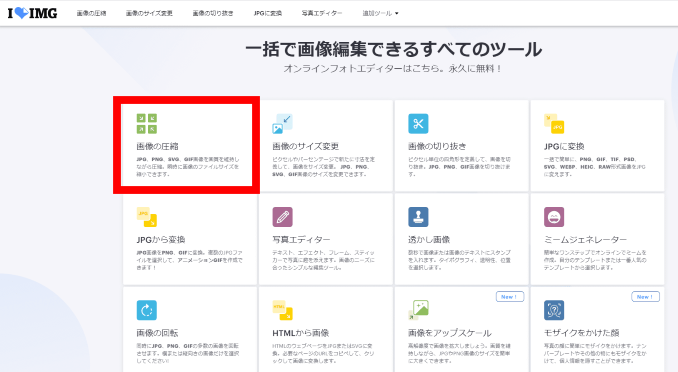
iLoveIMG:画像の圧縮方法
流れとしては圧縮したい画像を、iLoveIMGのサーバーにアップロード➡圧縮➡ダウンロード➡圧縮した画像完成✨
下記の左上にある「画像の圧縮」をクリックします。


「画像を選択」をクリックし、圧縮したい画像を選択します。


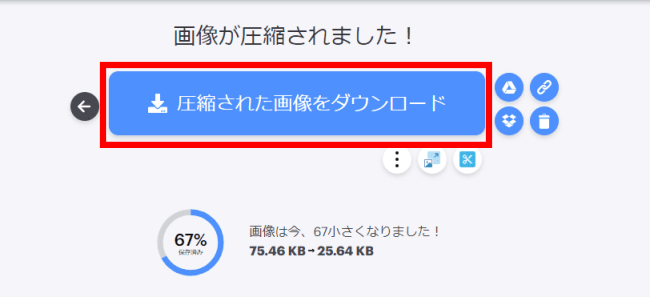
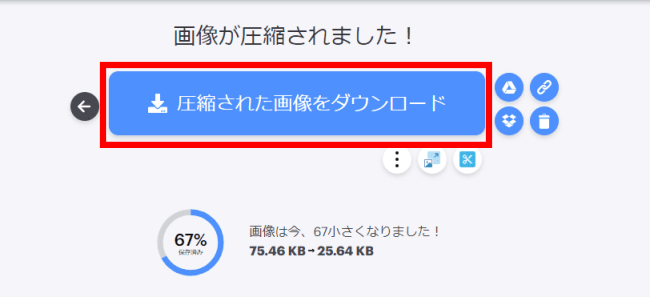
すぐに画像が圧縮され「圧縮された画像をダウンロード」からダウンロードできます✨


画像が一つだけなら、そのままの画像データでダウンロードできます。
複数の画像を一度に圧縮した場合は、ZIPファイルになっています。
iLoveIMGの注意点
iLoveIMGは安全性の高いツールです。
ですが万が一のためにもアップロードする際は、悪意のある第三者に渡ってはいけない情報が含まれた画像をアップロードしないようにしましょう。
*iLoveIMGだけに限らず、tinyPNGもオンラインツールで同じです。
まとめ
この記事では、ブログに役立つ無料画像編集ツール『iLoveIMG』のご紹介と圧縮方法の説明でした。
画像の圧縮やリサイズは、SEO対策にもつながります。



iLoveIMGを使って画像を正しく載せて質の良いブログにしましょう💖
これからブログ始めるならこちらから
ConoHa WING(コノハウィング)